Carthage is a dependency manager that makes using third party dependencies in your project easy. It’s slightly different to its more popular counterpart Cocoapods, where instead of creating an XCWordspace file and modifying files, it instead provides you with binary frameworks which can be imported into your project. This may all sound quite confusing but Carthage is really easy to use and hopefully by the end of this guide you should be up and running in no time.
Installing Carthage
Installing Carthage can be done through Homebrew. Just type the following command into terminal.
$ brew install carthage
To make sure it installed correctly, we can check the version. At the time of writing, the current carthage version is 0.34.0.
$ carthage version
Setting Up Our Xcode Project
Open up Xcode and create a new Single View App. I’m not going to use any tests so I’ll leave them blank. It’s also a good idea to save the app in an easy to access location such as the Desktop. My project will be called DependencyTests.
Creating a Cartfile
To add dependencies into our project, we first need to create a Cartfile. This file will list all the dependencies that you would like to use.
Firstly, navigate to your project directory in terminal.
$ cd path/to/project/DependencyTests
We’re next going to create the Cartfile.
$ touch Cartfile
And finally we can open up the file with Xcode. It’s best to edit the file with Xcode as other text editors such as TextEdit can mess up the quotes we will use in the file.
$ open Cartfile -a Xcode
Adding a Dependency
I’m going to add the Alamofire dependency to my project so I’ll open up the Cartfile and add the following line.
github "Alamofire/Alamofire" ~> 5.2
If you want to add other dependencies, just list them in the file on new lines. Many repos on Github give the exact line you need to add to the Cartfile which makes adding dependencies easy. Note: the version number is optional but it’s usually a good idea to add one to avoid any surprise updates.
You can now save the Cartfile and head back into terminal. Enter the following command to fetch and build the dependencies that you listed.
$ carthage update
If you don’t need the dependencies for tvOS or watchOS, you can run this command instead.
$ carthage update --platform iOS
If you now go to your project in Finder, you’ll see a few changes. There is now a Cartfile.resloved file which is useful if you work with other developers as it ensures they get the same versions of the dependencies as you. Next, is a new Carthage folder with two more folders inside.

The checkouts folder is where Carthage stores all the source code for each depenedency specified in the Cartfile. The builds folder contains the frameworks for each dependency, ready to be used by us.
Adding the Frameworks to the Project
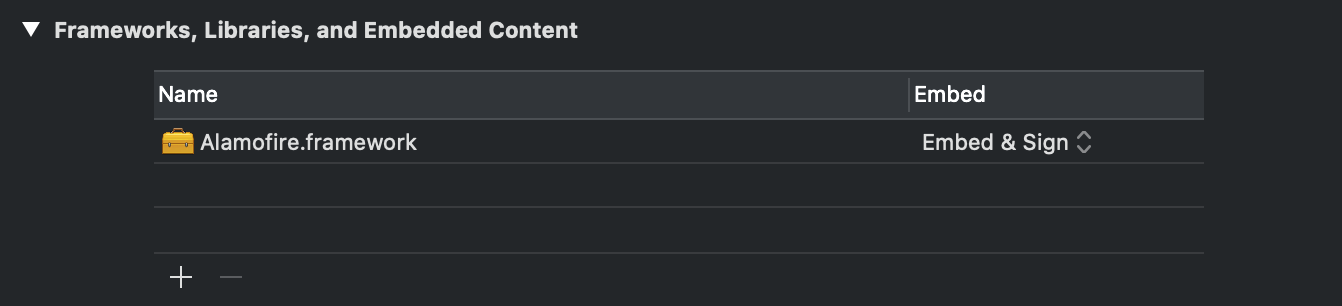
Back in your project in Xcode, go to the application target’s general tab and scroll down to Frameworks, Libraries and Embedded Content section. Drag the Alamofire.framework from the Build folder in Finder into this section to add the dependency to your project.

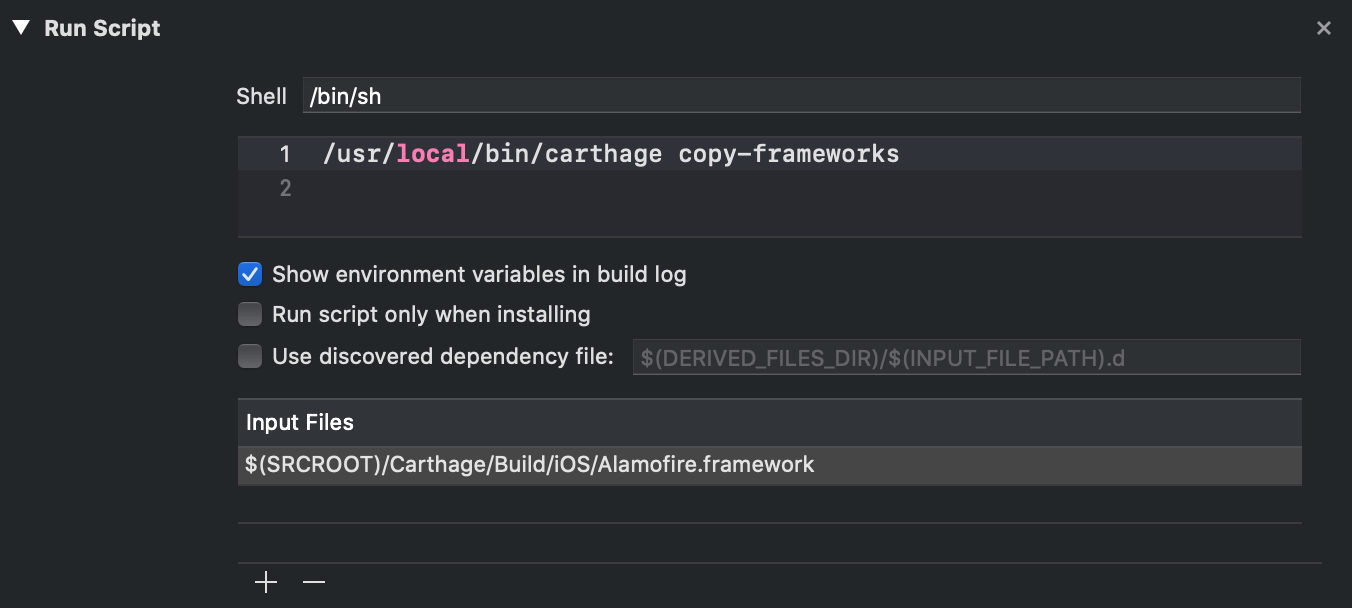
Next, in the Build Phases tab click the plus button and add a new run script. Copy and paste this code into the box under the run script.
/usr/local/bin/carthage copy-frameworks
The final step is to add this line of code under Input Files. If you’re using different frameworks, just change their name but keep the rest of the code the same.
$(SRCROOT)/Carthage/Build/iOS/Alamofire.framework
The whole run script should now look like this.

Using the Dependency
To make sure everything has worked, we can head over to the ViewController.swift file and add the following line of code
import Alamofire
Updating Dependencies
If you ever need to add or update dependencies, just open up the Cartfile and make any changes you need to. Now you can run the following command which will update and add any frameworks.
$ carthage update --platform iOS
Note: when updating frameworks, you don’t need to add them back into the Xcode project, the beauty of Carthage is that it’s all handled for you.
Conclusion
After reading this article, you should now be comfortable enough to add dependencies to your own projects using Carthage. If you get stuck at any point, the Carthage Documentation is a good place to look. Thanks for reading!